Now on this article I will try to cover Swagger Integration or Open Api Integration in Azure Functions dotnet-5 isolated mode. This will applicable to dotnet-6 isolated as well.
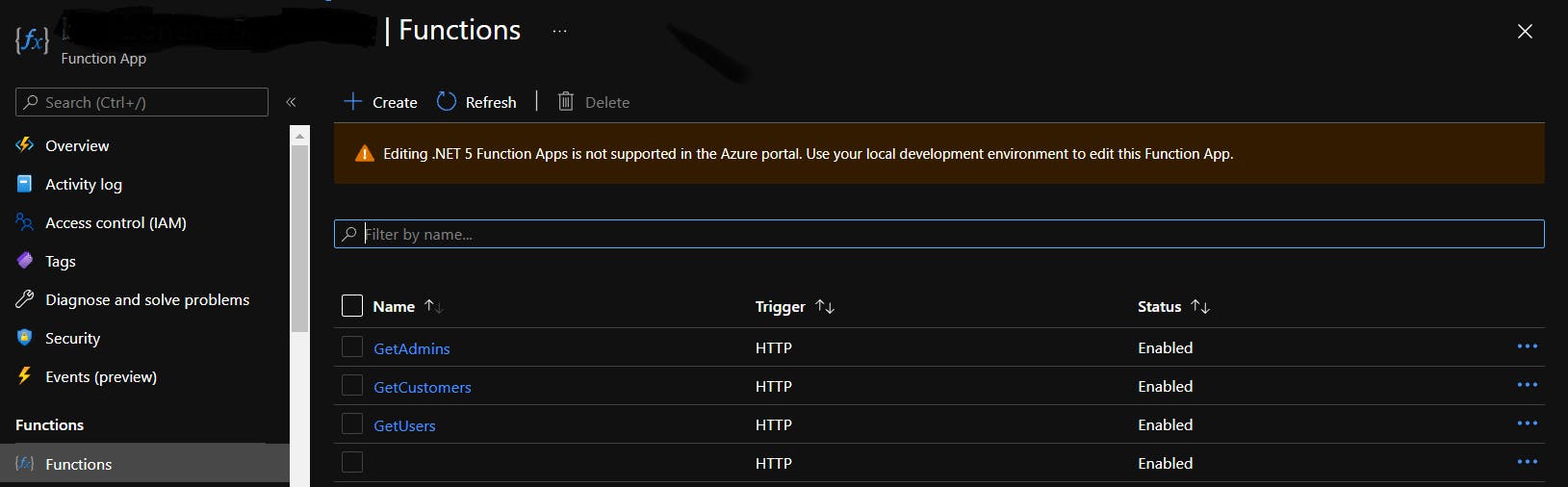
By default if Swagger not integrated then also Function App will have section that provided list of function available to Function App but for that purpose Azure Portal is required.

By OpenApi/Swagger integration, there is complete swagger ui and swagger document in json and yaml format and even openapi specification document is also available.
Following are steps.
Create Azure Functions App from Visual Studio 2019 (Version 16.10.4 or later required). During create process please make sure .NET 5 (isolated) is selected.
Now it will look initially like this.
Now search for nuget package for openapi. Currently it is in pre-release so make sure that it selected as follows. Finally click "Install".
Now package installed successfully and let's look at configuration part.
Go to program.cs and ConfigureOpenApi.
using Microsoft.Azure.Functions.Worker.Extensions.OpenApi.Extensions;
using Microsoft.Extensions.Hosting;
namespace SampleBlogFunctions
{
public class Program
{
public static void Main()
{
var host = new HostBuilder()
.ConfigureFunctionsWorkerDefaults()
.ConfigureOpenApi()
.Build();
host.Run();
}
}
}
- Now go to actual function class. In my case created BlogFunctions.cs and it will looks like following.
namespace SampleBlogFunctions
{
using System.Net;
using Microsoft.Azure.Functions.Worker;
using Microsoft.Azure.Functions.Worker.Http;
using Microsoft.Extensions.Logging;
public class BlogFunctions
{
[Function("GetBlogItem")]
public static HttpResponseData GetBlogItem([HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "blog/{id:Guid}")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("Function1");
logger.LogInformation("C# HTTP trigger function processed a request.");
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString("Welcome to Azure Functions!");
return response;
}
}
}
- Add OpenApi Attributes. Initially just add OpenApiOperation and now it looks like following.
[Function("GetBlogItem")]
[OpenApiOperation(operationId:nameof(GetBlogItem), Description ="Return blog item by guid.", Visibility = Microsoft.Azure.WebJobs.Extensions.OpenApi.Core.Enums.OpenApiVisibilityType.Important)]
public static HttpResponseData GetBlogItem([HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "blog/{id:Guid}")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("Function1");
logger.LogInformation("C# HTTP trigger function processed a request.");
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString("Welcome to Azure Functions!");
return response;
}
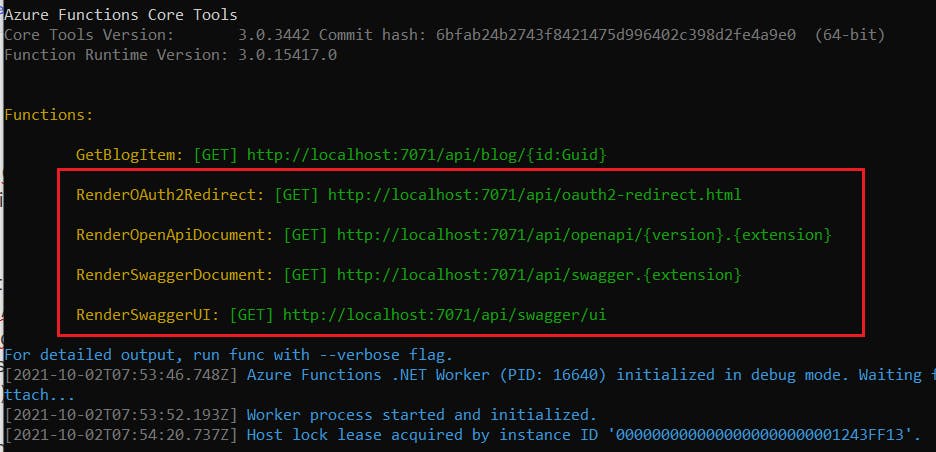
- Now run function app locally by pressing "F5". Once it will run, it looks like following.

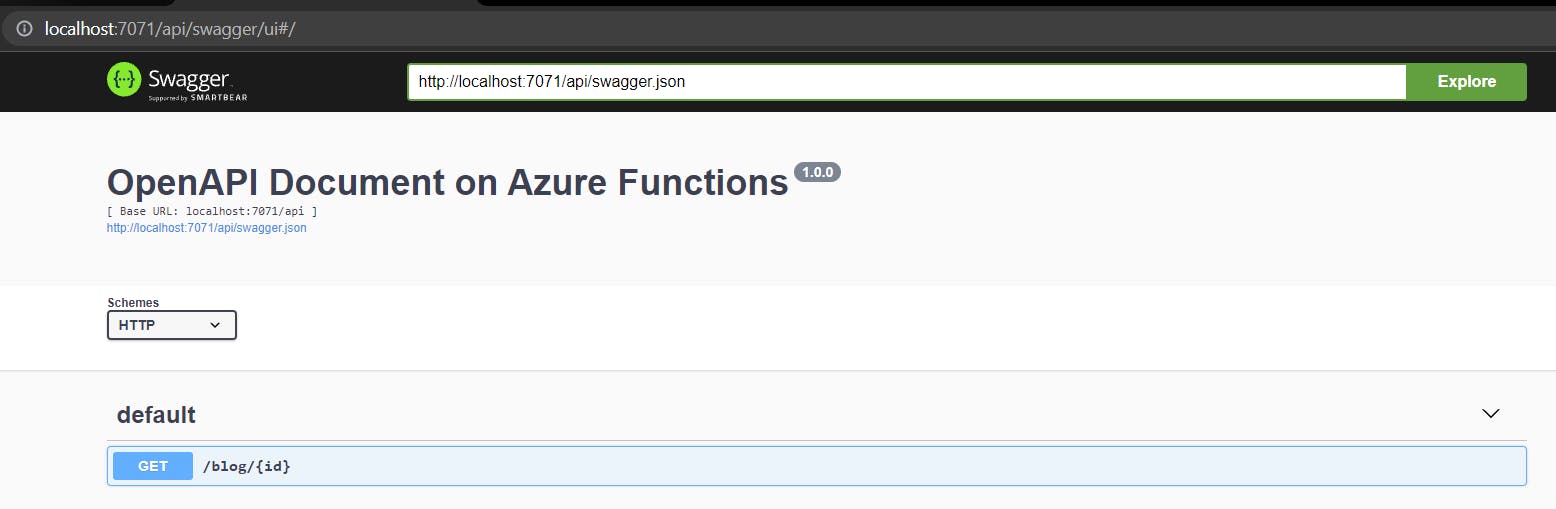
- From browse hit the swagger ui. It will looks like following.

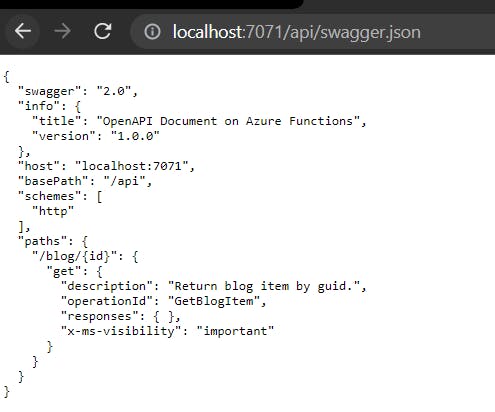
- For swagger document it will looks like following.

- Other end-points are following.
localhost:7071/api/swagger.yaml localhost:7071/api/openapi/3.yaml localhost:7071/api/openapi/3.json
- Apart from OpenApiOperation, there are following attributes and usage of each.
| Attribute Name | Usage |
| OpenApiOperation | Used to identify each function separately. |
| OpenApiParameter | Used for route parameter. Like blog/{id:int} |
| OpenApiRequestBody | Used when request body contains data. Specially for post,put method. |
| OpenApiResponseWithBody | Return response with specific object type and status |
| OpenApiResponseWithoutBody | Return response without any body and only status |
| OpenApiSecurity | For authentication configuration |
Complete example available here for download.